
Building a Next-Gen Collaboration Tool
Like many companies at the on-set of the COVID-19 pandemic, Textio struggled with the transition from a fully co-located to a fully remote company. Early on, we found ourselves mired in too many Zoom meetings, and a mess of shared documents across Dropbox Paper, Confluence, Office365, and other platforms.
We wanted a tool that would offer a fast, easy authoring experience, coupled with best-in-class commenting and other interactive elements. We wanted Textios to be able to engage with each others’ work in a rich way, but to do so asynchronously.
So we decided to build that tool ourselves.
Defining a Solution
At its core, we wanted Umeo to be document-centric, but that document didn’t have to be just a written one. The tool should support collaborative commenting and feedback on a range of content types, including short- and long-form text, collections of images or sketches, wireframes, design mockups, and even video.
Authors should be able to prompt readers for specific kinds of input, and readers should have the freedom to offer feedback and other input in a number of different ways.
My Role
Designing, building, and dogfooding Umeo was a highly collaborative effort that included about half of Textio’s R&D team at the time (made up of Product, Design, Engineering, and Data Science). I was one of three product designers working on the project, and we closely shared responsibilities for many features.
The areas of the app that I served as the lead designer for included:
- The editor/authoring view;
- The sentiments functionality built into our comment system;
- Developing the overall visual style/theme of the product (colors, typography, and other elements of the design system).
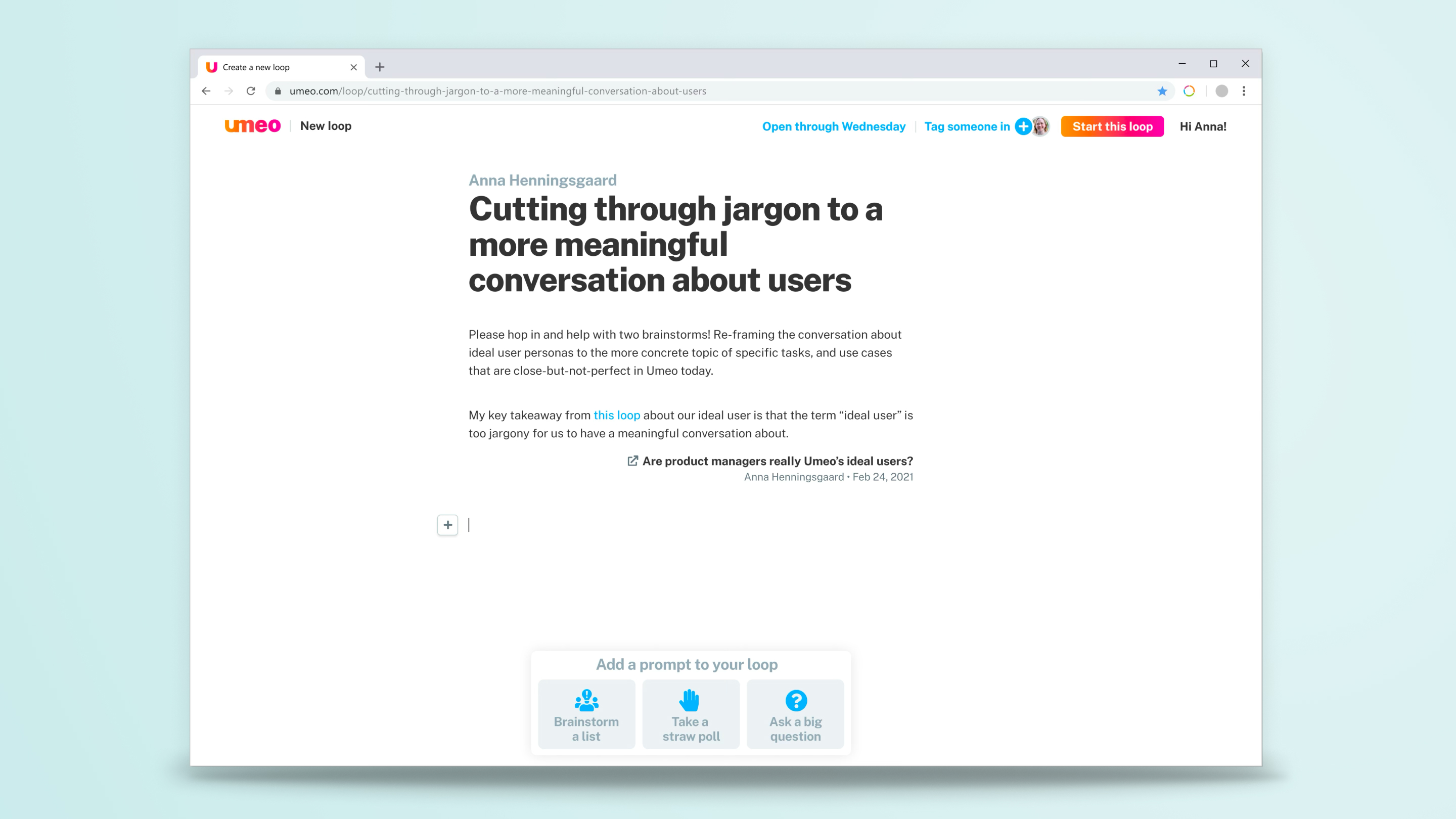
Authoring
The Umeo authoring experience was designed as a clean slate. I was directly involved in the design of the editor, with its single centered-column layout and simple insertion tools for adding images, videos, tables, and more.
Umeo’s custom prompts were available from the bottom of the editor screen, allowing authors to drop them into their Loops.

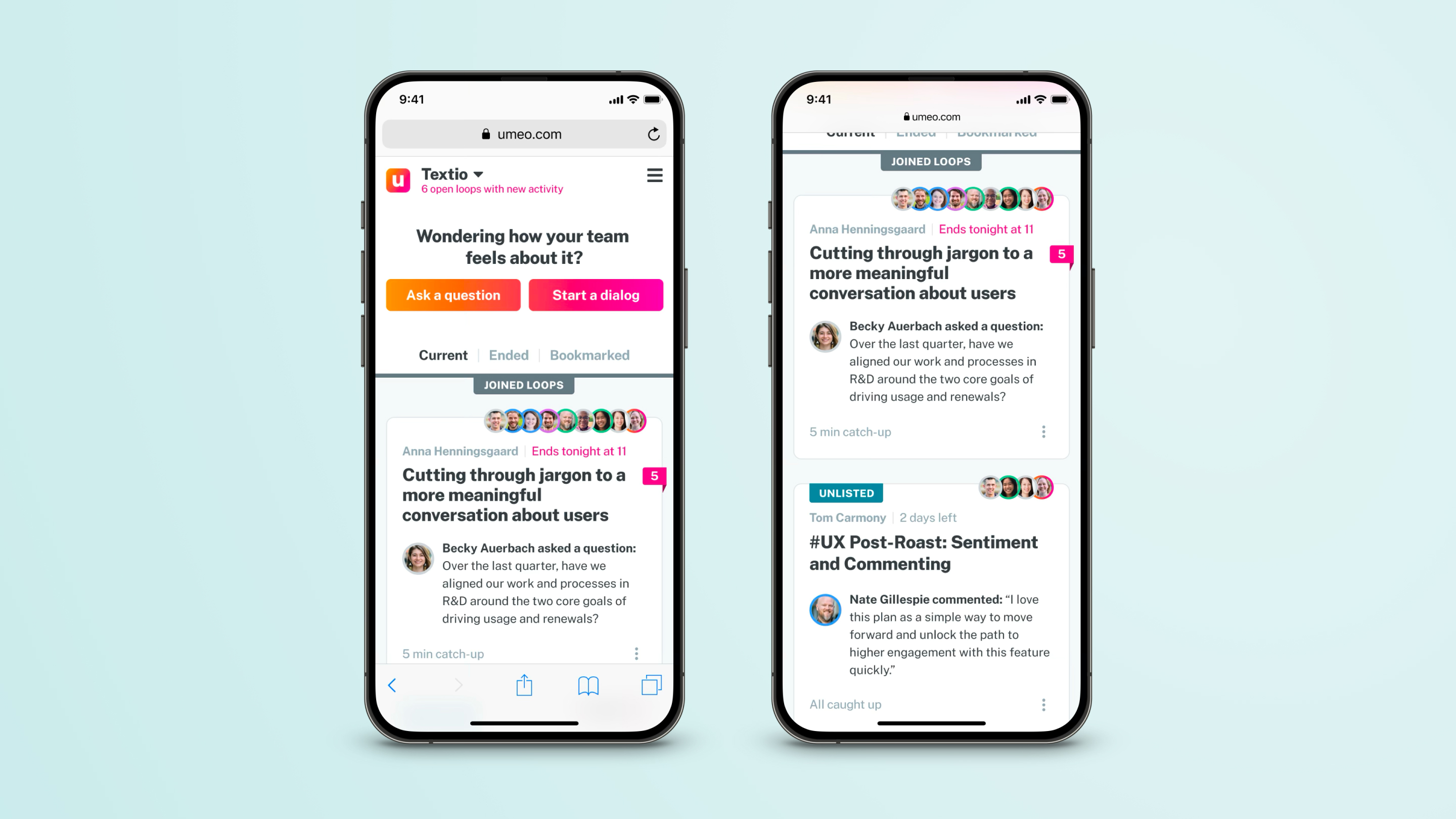
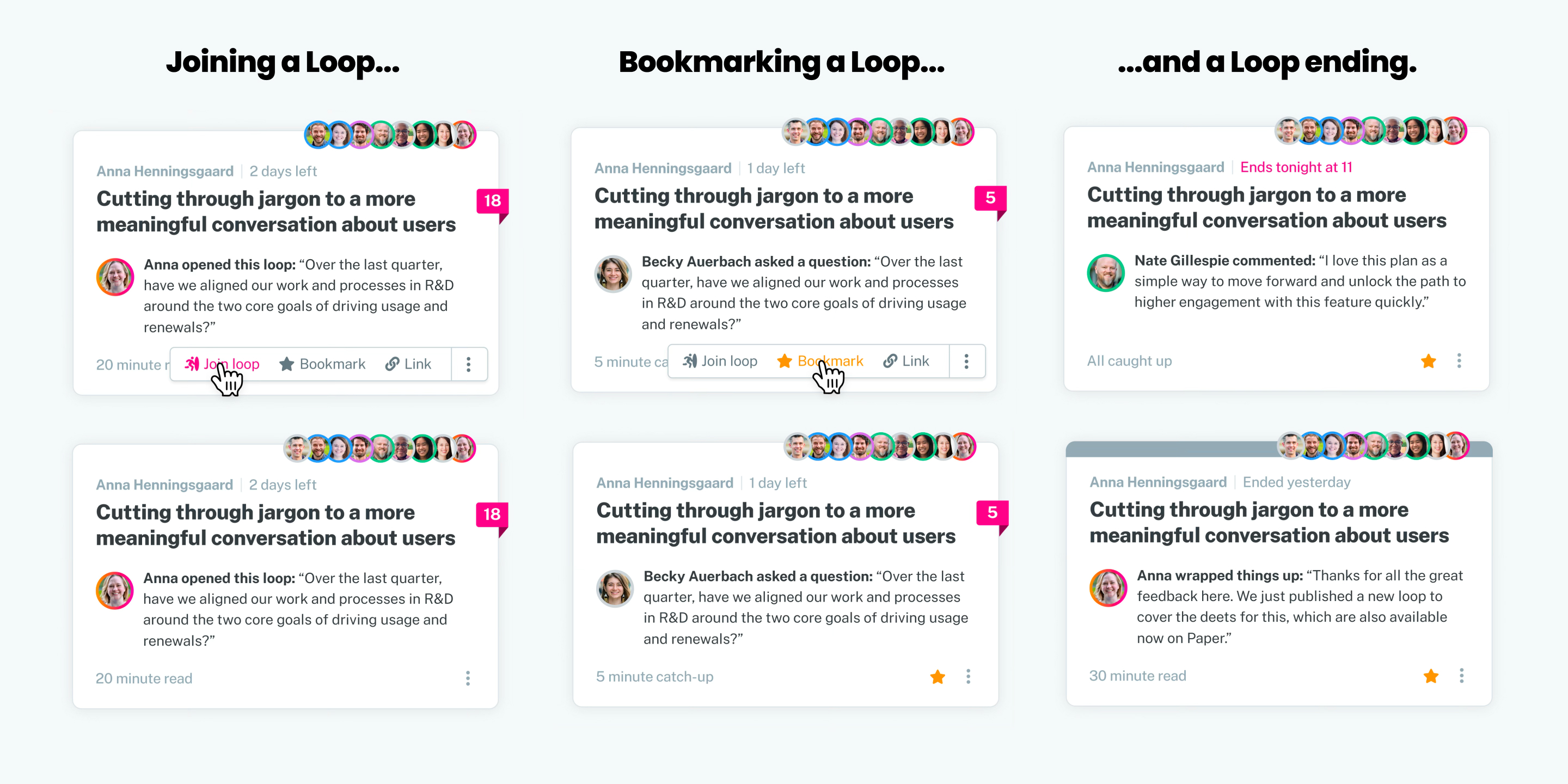
The Loop
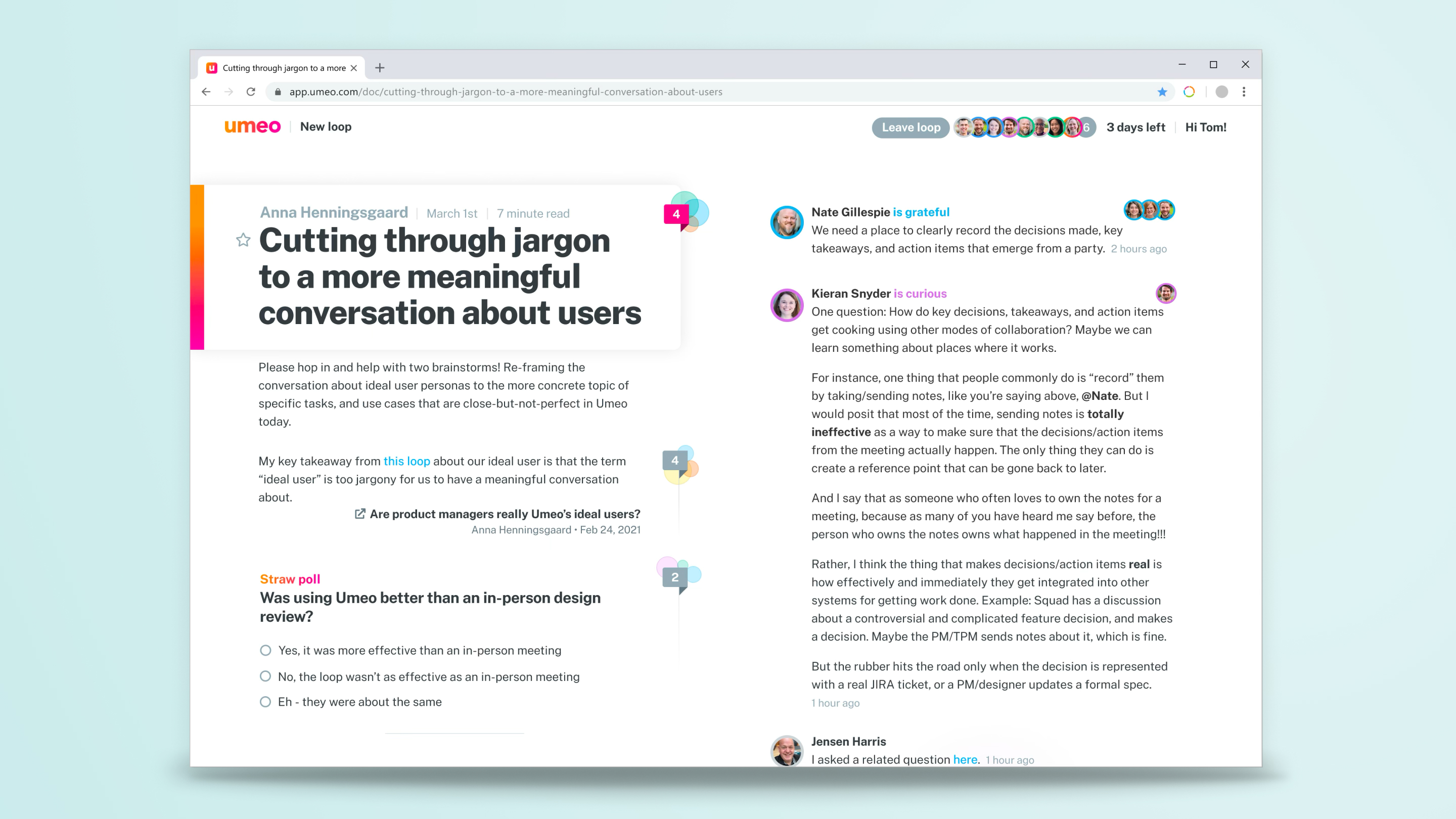
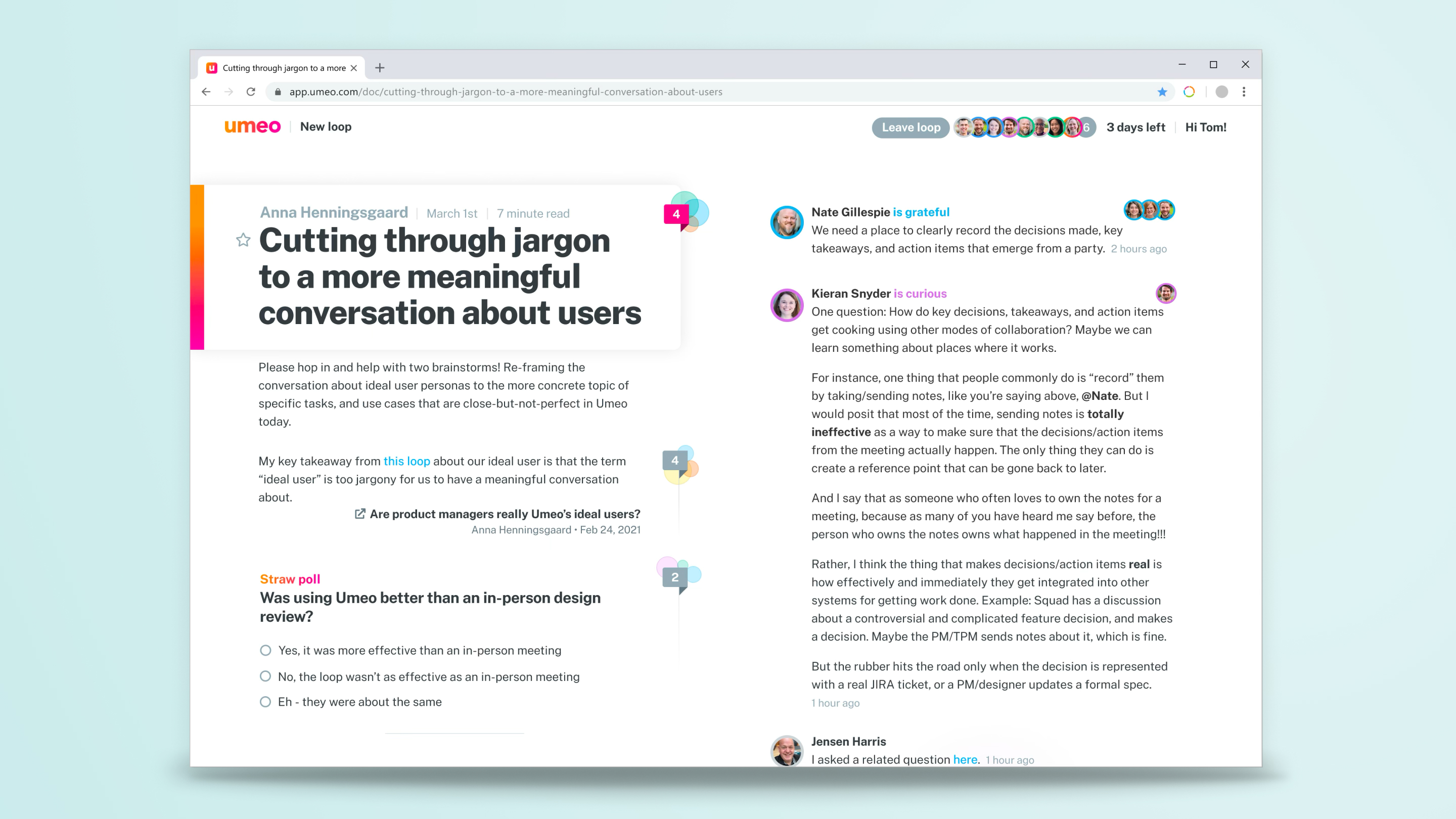
Documents shared in Umeo were known as Loops — inspired by the concept of the feedback loop. Readers could be invited to Loops by authors, or could join publicly available Loops that they were interested in.
Each content block in a Loop (paragraphs, images, videos, interactive elements) had a dedicated discussion thread associated with it.

Commenting & Collaborating
Discussions were the heart of a Umeo Loop. The Loops themselves weren’t intended to be finished, set-in-stone documents, but ideally presented early stage ideas in need to expansion, dissection, and feedback.
Umeo was all about workshopping your ideas with your teammates, asynchronously.
Looping in Other Loops
Because Umeo Loops were intended as a way to iterate on ideas, one early feature we built into the platform was the ability to embed links back to other Loops. This allowed both authors and readers to connect threads back to previous discussions.

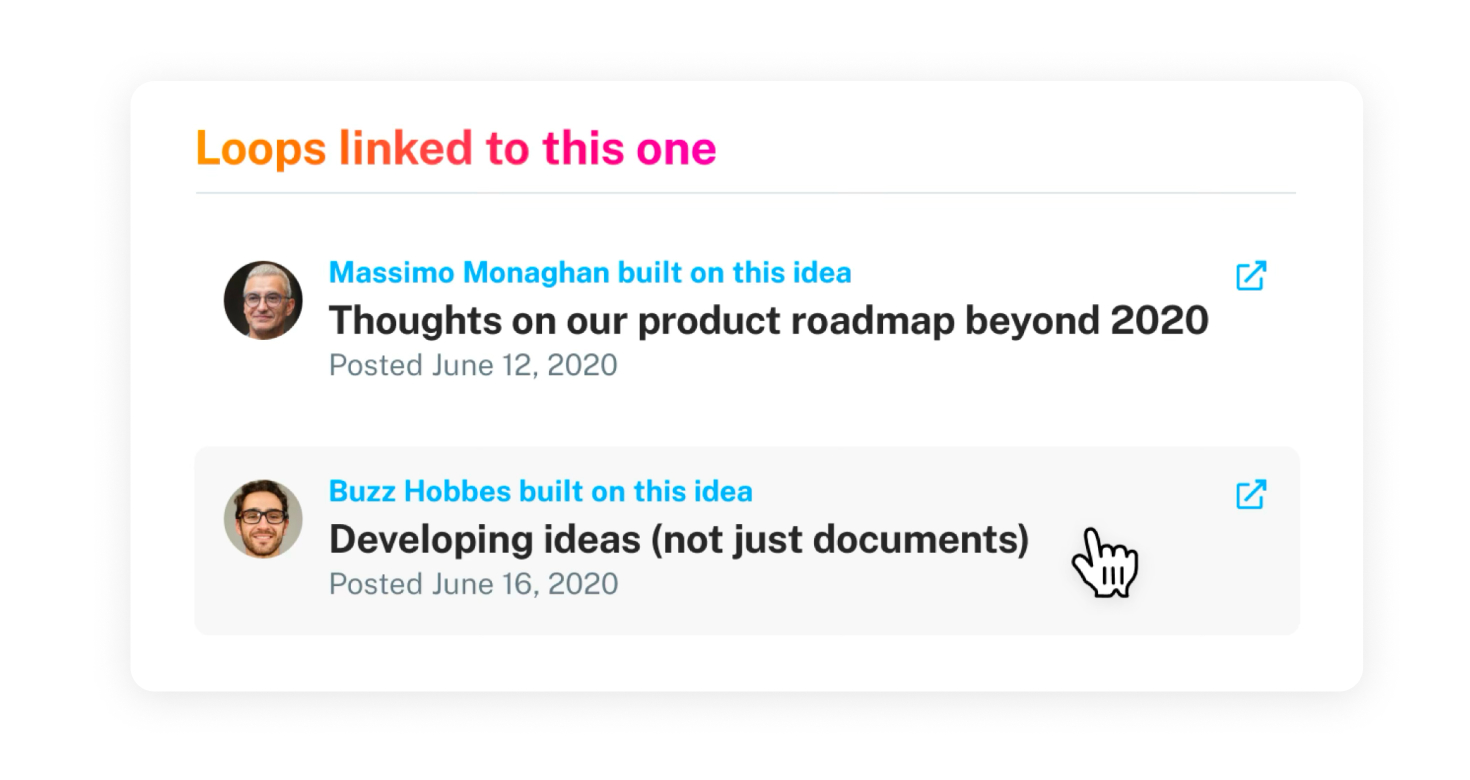
In addition to displaying inline links in a new Loop anytime an author or commenter referenced an earlier Loop, we built in automated link backs into those earlier Loops. At the end of each document, a “Loops linked to this one” module previewed all other Loops in Umeo that were linked to the present one. Readers could follow discussions forward in time, from an early Loop to more recent ones. The in-app copy referred to this “buil[ding] on this idea”, encouraging the concept of Loops as iterative steps in developing a feature, roadmap, pitch, etc.

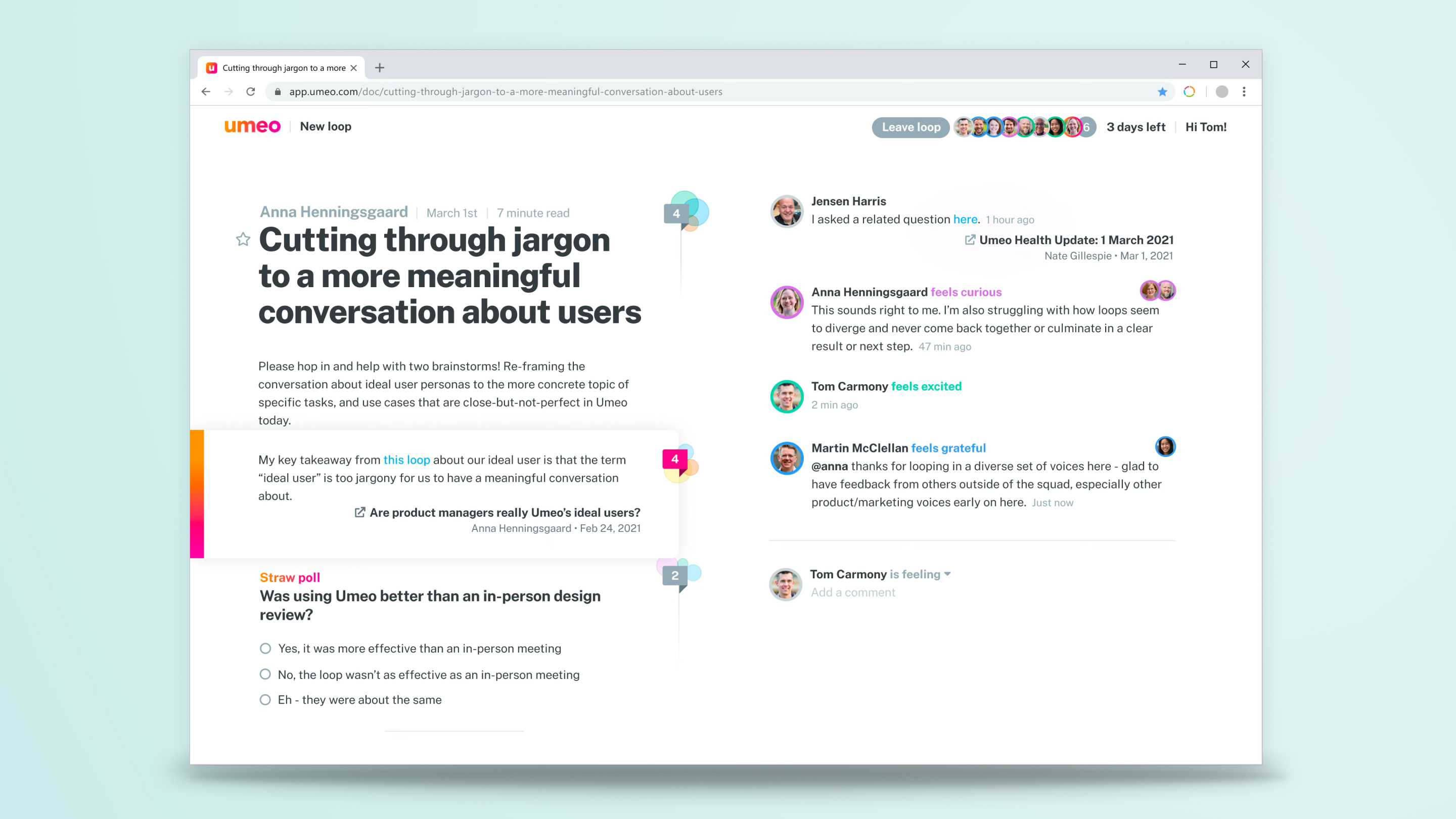
Comments & Sentiments
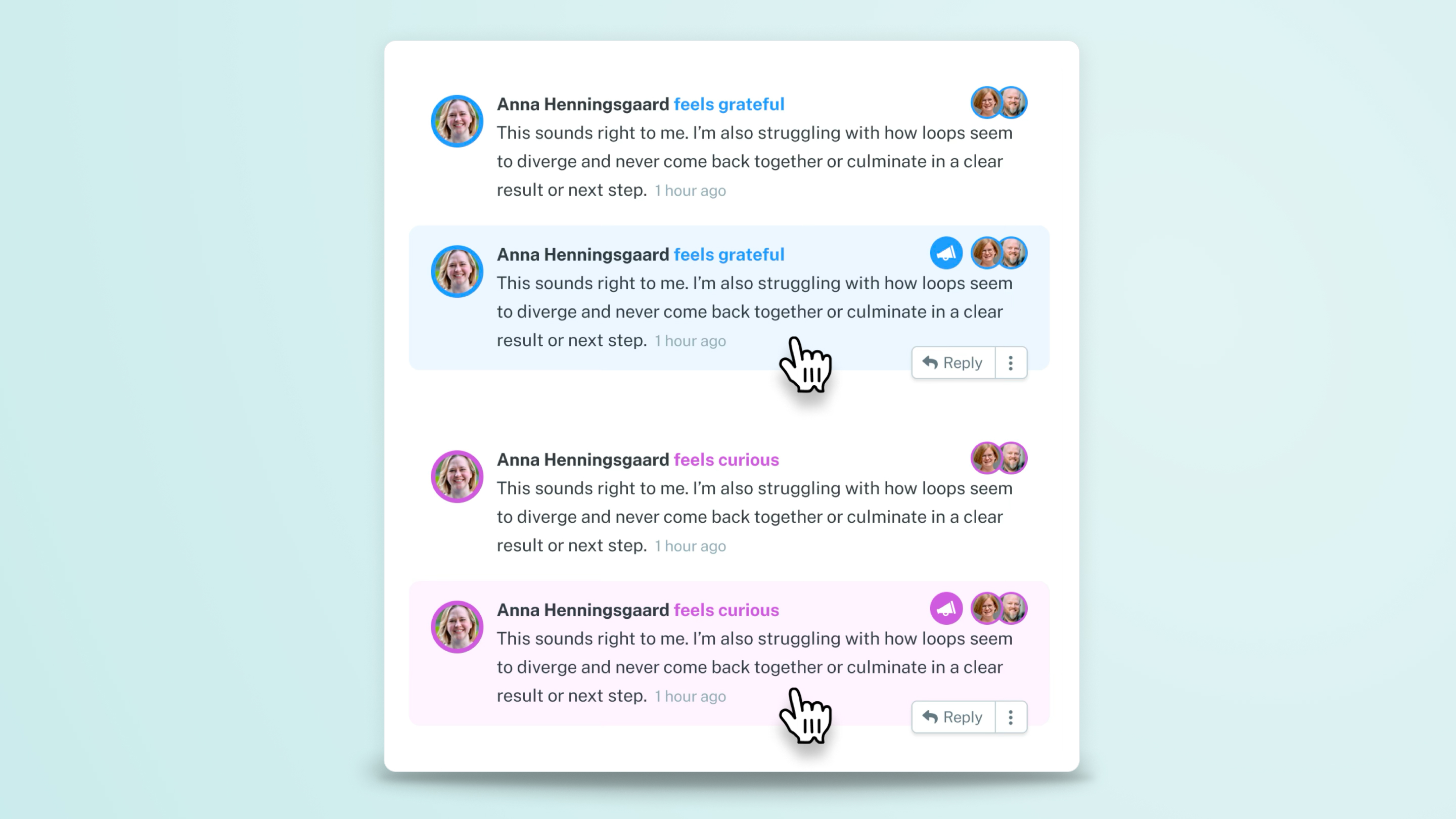
At its core, Umeo was built as a collaboration platform, with author-driven prompts and reader-driven comments at its heart. Each paragraph or block had its own discussion thread, and readers could leave comments, add their reactions (see more details on the next page), “amplify” previously posted comments (essentially a “+1”), and reply to specific comments.

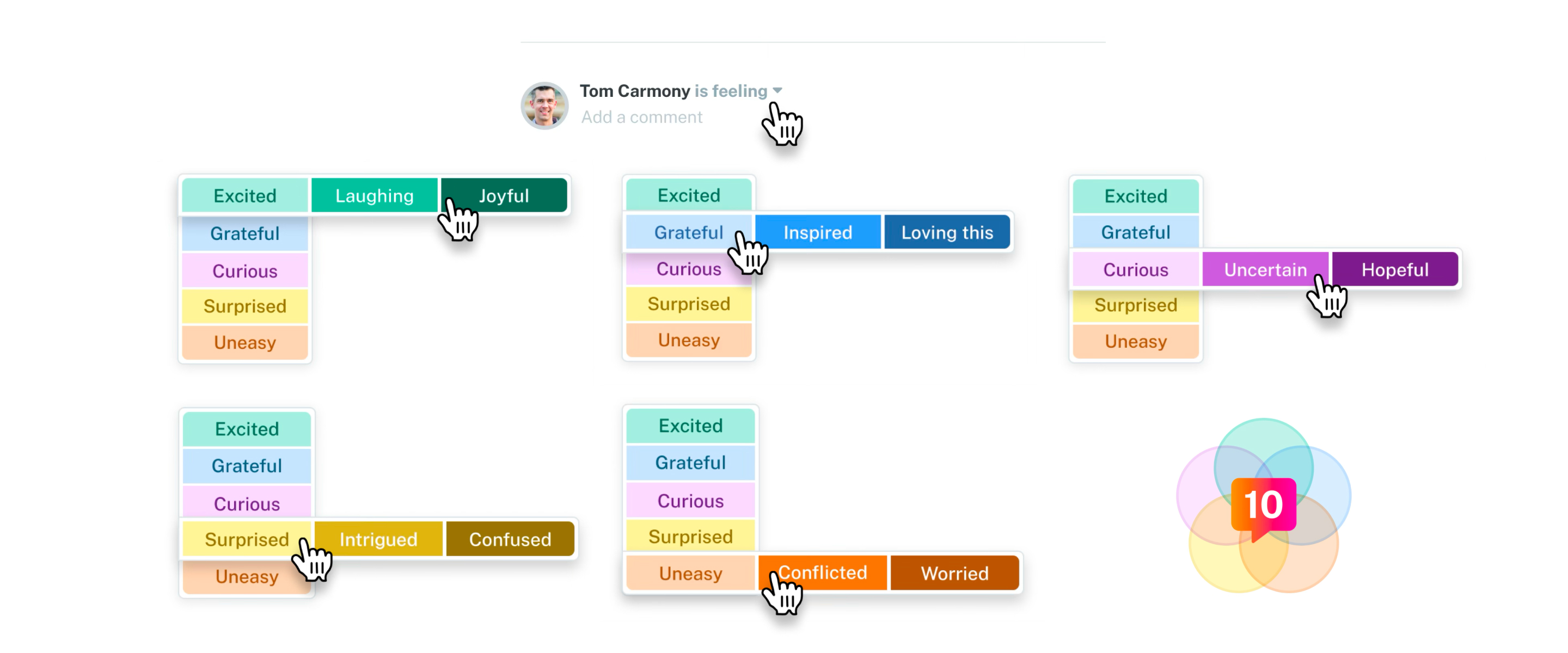
One of the key differentiators of Umeo’s commenting functionality was the ability for users to not only share their thoughts, but also how they were feeling about an idea, proposal, etc. Sentiments were color-coded and each of the five categories included three different options. Sentiments could be posted alone as individual comments (without additional text) or in combination with text comments.
They were then aggregated into the comment counts for each thread, represented by bubbles of corresponding colors. Larger bubbles meant more readers were having similar reactions in response to the topic than to others.

Straw Polls
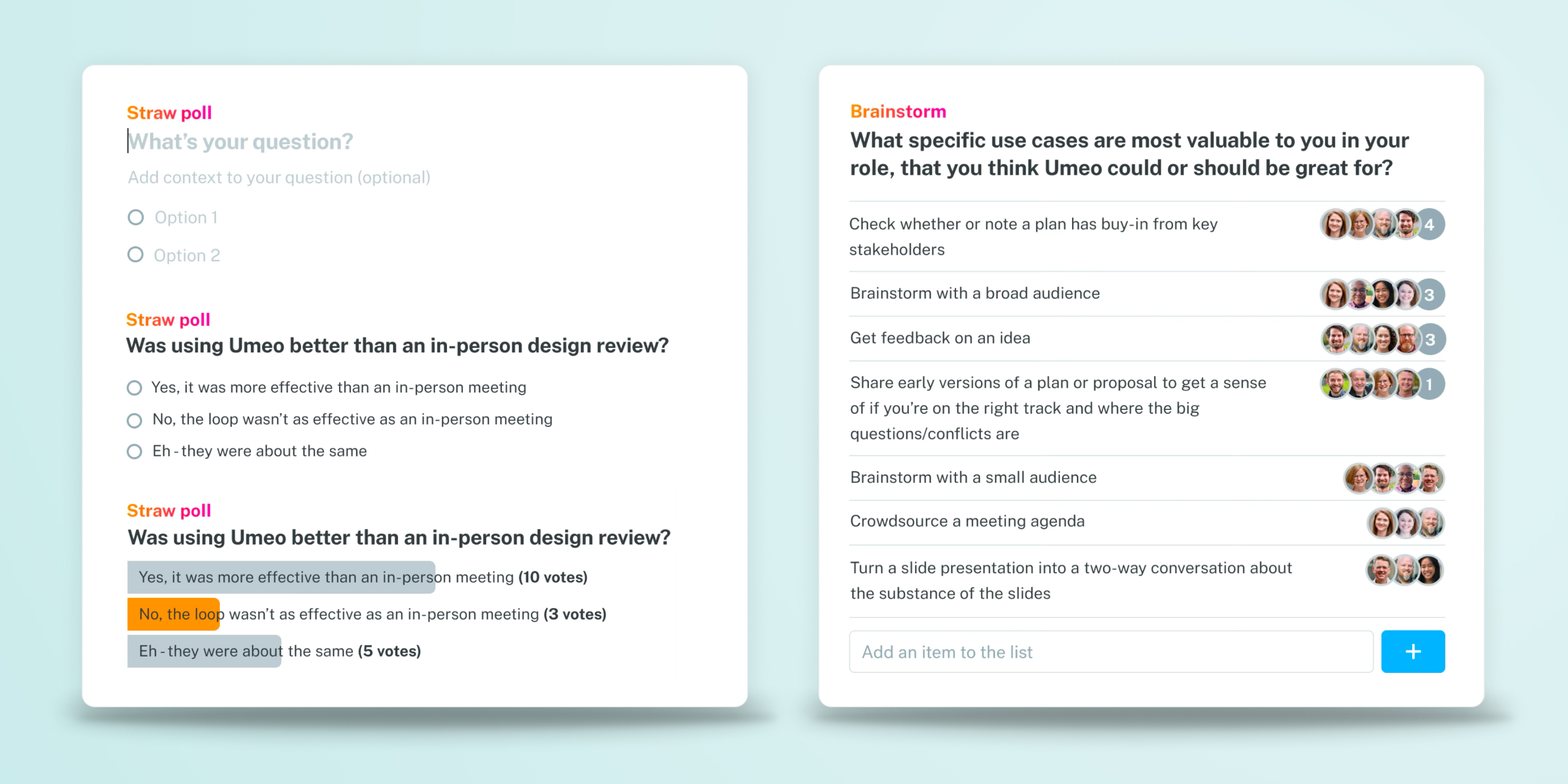
The Straw Poll was the first interactive prompt we shipped for authors to add to their Loops. The author added a question, included two or more response options, and the poll was opened to readers when the Loop was published. Responses were anonymized, as results showed only vote counts for each options, without identifying who cast each vote.
Results were displayed to readers immediately after they cast their vote, and their vote was highlighted in orange.
Brainstorms
One of the interactive prompts that I led design for the Brainstorm — a collaborative list builder in which the author provided a question or similar prompt, and then asked readers to add items to the list in response to the prompt.
In addition to contribution items, readers were also able to “amplify” others’ items. Those with the most amplifies appeared at the top of the Brainstorm list. Authors could also pre-populate their Brainstorm with items of their own, prior to publishing the Loop.

Published Loops
When publishing in Umeo, author’s could invite specific co-workers to the Loop. Loops could also be listed (publicly visible to everyone in the company) or unlisted (available only to those invited).
Each Loop also had a set end date, after which it would close and comments could no longer be added.


Additional Notes
I chose to highlight Umeo as one of the top examples of my work because I think we (as an R&D team) designed and built a unique, engaging collaboration tool. Unfortunately we (Textio as a company) struggled to find product-market fit for Umeo, and ultimately chose to shelve it in favor of building our performance feedback guidance product (which launched at the beginning of 2023).